- 배열
하나의 이름으로 여러 변수를 만들 수 있는 것
**slice(1) 이렇게 인자값이 하나만 들어가면 1번 인덱스부터 다 보여줘라~ 라는거
slice는 원본 훼손 안해
delete와 spliceDel 둘 다 삭제하는거긴한데 delete는 완전히 empty상태로 두는거라 되도록 spliceDel 쓰셈
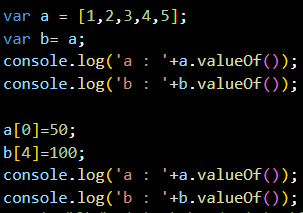
배열간 복사는 하나씩 빼서 이동시켜야 한다!

var src = [1,2,3,4,5];
var dst = [];
dst.push(src[0]);
dst.push(src[1]);
dst.push(src[2]);
dst.push(src[3]);
dst.push(src[4]);
src[0]=50;
dst[4]=100;
console.log(dst.valueOf());
console.log(src.valueOf());
4번인덱스까지만 있으니 망정이지... 숫자가 커지면?
ㄱㅊ! 우리한텐 반복문이 있음!
for (var i=0 ; i<src.length ; i++){
dst.push(src[i]);
}
src[0]=50;
dst[4]=100;
console.log(dst.valueOf());
console.log(src.valueOf());
-3차원 배열
아파트가 있고 방이 있고 방 안에 서랍이있고 그게 다차원이 되는거임
3차열 배열에 값을 집어넣는 방법
1. 주소 직접 지정
2. push, unshift 이용
3차원 배열 쓰는 법(건물 각 '층'의 각 '호'에 각 '방'들이 또 있다고 가정)
var ho = [0,1,2]; //3개의 방을 가지고 있는 1개의 호
var floor = [];
var apt = [];처음에 이렇게 정의 먼저해줘
for(var f=0;f<5;f++){
apt.push([]);
for(var h=0;h<5;h++){
apt[f][h] = [0,1,2];
}
}그다음엔 5개의 층에 5개의 호들을 각각 넣어줄건데
이때 for 반복문 이용할거, 특히 apt = [[],[],[],[],[]]; 이 형태를 만들어주기 위해
apt.push([]);해서 한번 끝날 때마다 한 칸씩 넣어줬음
이중 for문 사용해서 한 층(f)에 한 호씩(h) 넣어줬음
apt[0][2]=['철수','영희','영수'];
console.log('0층 2호', apt[0][2]);
console.log(apt);마지막으로 확인해보기 위해 0층 2호에 철수, 영희, 영수를 넣고 console 해보기
- 오브젝트
오브젝트는 배열과 거의 유사하다(하나의 이름으로 여러값을 넣을 수 있다)
하지만 배열의 주소는 숫자로 되어있는 반면 오브젝트의 주소는 문자열로 되어있다
이는 자바스크립트 한정이다.
오브젝트 만드는 법 3가지
1.
var car = {'type':'Fiat','model':500,'color':'white'};
console.log(car);2. (가장 자주 쓰임)
var person = {};3.
var computer = new Object();
오브젝트에 값을 집어넣는 방법 2가지 (주소를 직접 지정해줘야한다)
1. 배열형식으로 넣기
computer['cpu'] = 'octa core';
computer['ram']= '16GB';
computer['hdd']= '2TB';
computer['game']= false;
computer['price']= 140000;
console.log(computer);2.
person.name = 'lee';
person.gender = 'male';
person.age = '26';
person.married = false;
console.log(person);
오브젝트 안에 함수 넣기 (함수에 이름 안넣어 이미 오브젝트한테 이름이 있으니까, 이게 바로 익명함수)
person.work = function(){
console.log('일을 한다.');
};**변수 안에 함수를 선언하면 호이스팅이 안됨
var test = function(){
console.log('변수 안에 함수?');
};
test(); //hoisting이 안됨
오브젝트 출력하는법
console.log(person.name); //오브젝트 출력하는 법
person.work(); //함수 출력하는 법
//console.log(computer.cpu); 배열 형식으로 넣으면 자동완성 지원x
console.log(computer['game']); //배열은 이런 형식으로 불러오기array에서 값 꺼내는 방법 3가지
1. for : 인덱스와 값을 알 수 있음 (결과 console 보고), 그리고 시작과 끝을 정할 수 있다
//for
for(var i=0; i<nums.length; i++){
console.log(i + ':' + nums[i]);
}2. forEach : 값만 나옴, 인덱스 x
nums.forEach(function(item,idx){
console.log(idx + ':' + item);
})3. forOf : 값만 나옴, 인덱스 x
for(item of nums){
console.log(item);
}object에서 값 꺼내는 법
var computer = {};
computer['cpu'] = 'octa core';
computer['ram']= '16GB';
computer['hdd']= '2TB';
computer['game']= false;
computer['price']= 140000;
console.log(computer);object에서 key를 이용해서 값을 하나씩 가져오는 방법
1. 우선 key값을 추출해서 배열로 가져오기
var keys = Object.keys(computer);//object의 키를 배열로 가져온다
console.log(keys);2. for of 사용해서 값 찾기
object.keys
for of
- Java Script
html 문서 내 객체를 가져와서 태그의 속성을 다루는 역할
html의 모든걸 (태그명, 클래스명, 속성, 스타일 등) 바꿀 수 ㅣㅇㅆ음
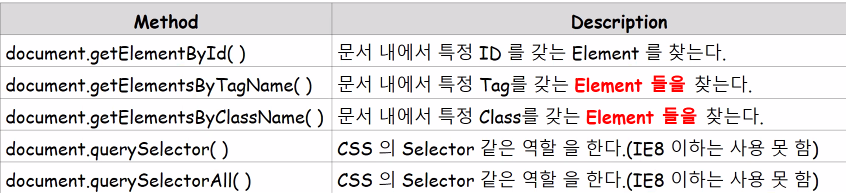
원하는 태그를 가져오는 것에서 모든게 시작
-> DOM 객체를 가져와야함
document =html

querySelector는 css의 selector같은 역할임
장점 : 사용이 편리함
단점 : 하나씩 밖에 못가져옴 (해결방법으로 querySelectorAll()이 있음) , IE8 이하는 사용 못 함
IE8이하 못쓴다 이런건 웬만하면 쓰지마셈, 우리는 어디에나 통하는 웹을 만들어야함 (스마트폰 웹개발 제외)
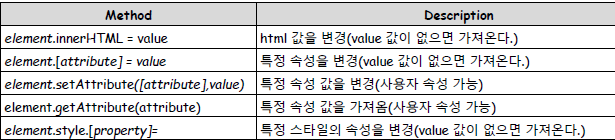
이렇게 빼낸 요소에서 속성을 다룰 수 있음
속성은
사용자 속성과 기본 속성으로 나뉨
사용자 속성 : 사용자가 요소에 명시한 속성 (모든 속성을 수정할 수 있음)
setAttribute, getAttribute
기본 속성 : 요소 생성시 자동으로 부여된 속성 (일부 건들일 수 없는 속성이 있음)

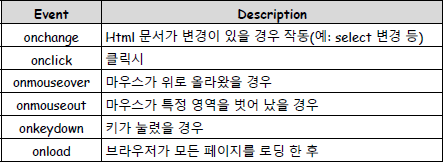
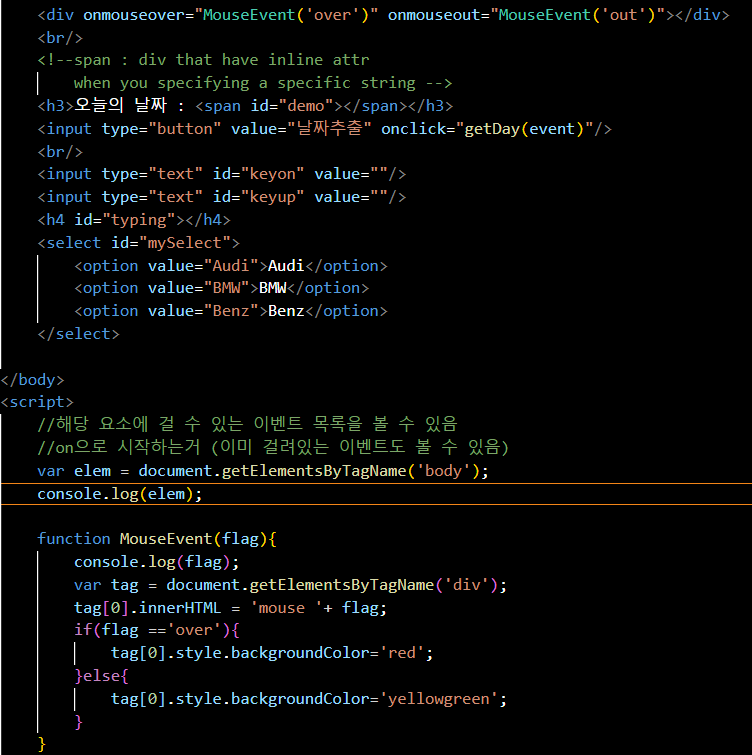
event
: 어떤 사건이 일어나는 것, ~가 일어난다면? 이 event인셈
등록하는 방법 2가지
1. 속성 직접 추가
2. event listener


<body>에 <MouseEvent>라는 이벤트를 만들었으면 <script>에 function으로 <MouseEvent>를 선언해줘야해 그럴 때 보통 인자값은 (flag)로 넣어주는거
아무튼 정리하면
1. 위에서 만든 이벤트 function으로 만들어주기
2. console.log로 나타내보고
3. tag라는 변수에 div값 불러와서 넣고 (그냥 div를 넣으면 안돼)
4. 그 태그 html을 바꿀거면 tag[0].innerHTML 해주고 바꿀 내용 넣어
5. 조건이 필요하다면 if문으로 넣어줘
