무언가를 검사할 때 else if
switch문은 if문처럼 하나하나 검사하지 않아
이미 case들의 내용을 다 알고 있는 것처럼 한번에 그 자리로 감-> 속도면에서 우월함
but switch문은 복잡한 조건문을 넣을 수 없음
또 얘가 정답으로 한번에 갈 수 있는 이유는 case들을 다 저장하고 있어서임-> 메모리 많이 소요
즉각반응할 때는 switch문을 사용함
EX) 얘가 어떤 등급이라 특정 페이지로 돌려야한다 하면 switch문 사용
switch문은
switch(item){
case "생수":
console.log(item+'가 나왔습니다.');
break;
case "오렌지 주스":
console.log(item+'가 나왔습니다.');
break;
default:
console.log(item + '이 없습니다.');
}이런 식으로 하나의 코드블록으로 이루어져 있어서 break;가 필요함
break는 진행중인 내용을 코드블록에서 탈출시켜줌, break가 없다면 밑에 코드 다 실행해
-반복문
반복은 '자동화'를 위해 가장 중요한 조건
반복문은 응용할게 많음, 그래서 어려움
for는 반복횟수가 정해진 경우에 유용함
for(이녀석이;이것을만족하면;증가 또는 감소){
그동안 실행할 거
}
while(조건){
}
while은 조건이 true면 영원히 반복된다
while is useful when it is not decided number of loop
break를 통해 빠져나올 수 있도록 해야함
do while : first of all, run code
whatever 'while' and 'do-while' don't matter if its condition meet, on the other hand when its condition doesn't meet, it becomes problem
while문과 do-while문 차이점
while : check condition first
do-while : run first and then check condition
while (i<10){
i++;
}
console.log('while : ' + i);
do {
i++;
} while (i<10);
console.log('do-while : ' + i);주석 처리 하는 법

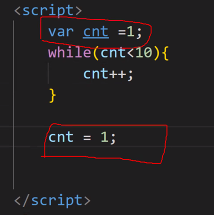
밑에 cnt는 위에서 선언한걸 활용해서 쓰는거

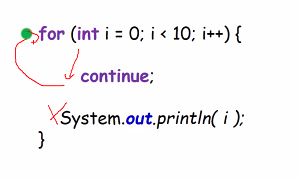
'continue' ignore after code and turn back to the first code(in case of loop). But 'break' just go out code block
break는 걸리는 순간 코드블록을 탈출 but continue는 다음 내용을 무시함(그리고 반복문에선 맨 앞 코드로 감)
break가 012라면 continue는 012456789
continue 활용한 문제
: 3의 배수만 무시하고 반복해라
for(var i=0 ; i<10 ; i++);
if(i%3 = 0){
continue;
}
console.log(i);-method(=function)
function 메서드 이름(매개변수){
실행문;
return 반환문;
}
함수 만드는법 method(function)
var dish; //빵 담을 그릇
dish = toaster('베이글');
// hoisting 호이스팅: even though function declare under code, you can use fx first
console.log(dish);
function toaster(input){//키워드 함수명(매개변수)
console.log(input + '이 구워지고 있다.');//실행문
return '구워진 '+input;//반환문
}매개변수=레퍼런스변수=인자값
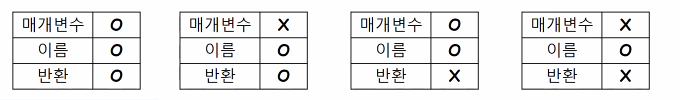
!모든 함수에 모든 값들이 다 충족되는 것은 아님!

1. 커피머신 2. 정수기 3. 불우이웃돕기 4. 마우스 좌클릭
이것들을 전부 함수로 만들어봄!
var cup;
cup = coffeemachine('Arabica bean');
console.log(cup);
function coffeemachine(bean){
console.log('grind '+ bean);
return 'espresso shot';
}
var bottle;
bottle = waterpurifier();
console.log(bottle);
function waterpurifier(){
return 'water';
}
var moneybox;
moneybox = donation('one dollar');
function donation(money){
console.log('put '+money);
}
var computer;
computer = click('left click');
function click(){
console.log('left click');
}- 배열 Array
하나의 이름으로 여러 데이터를 담을 수 있다, 그 데이터들에게 인덱스를 부여한다
무작위로 있는 데이터를 특정 데이터를 기준으로 나열해놓은 것
데이터는 무제한으로 담을 수 있다
배열은 왜 0번부터 시작하는가? 배열은 처음에 나자신에서 시작하기 때문에, 나 자신과 내가 얼마나 떨어져있나? 0만큼 떨어져있기 때문!
배열 선언 (리터럴 방식, 보통 이렇게 씀) :
var arrNum=[];
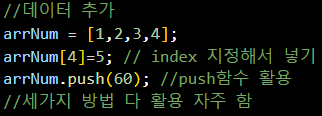
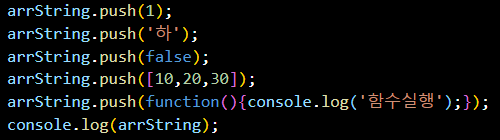
데이터 추가하는 법

자바스크립트에서 변수는 다 넣을 수 있음!
다른 프로그래밍 언어에서는 불가능한~

데이터 빼는법

데이터 뺄 때는 반드시 arrString[4](); 넣어줘야함, 매개변수 주는 주머니가 있어야해
자바스크립트 배열 함수 10가지
가장 유명한 것 push(뒤에서 추가), pop(뒤에서 제거),unshift(앞에서 추가), shift(앞에서 제거)
다음 유명한 것 slice(범위 가져오기), splice-Del, splice-Add
잘 안쓰지말 알아두면 좋은거 concat, delete, join
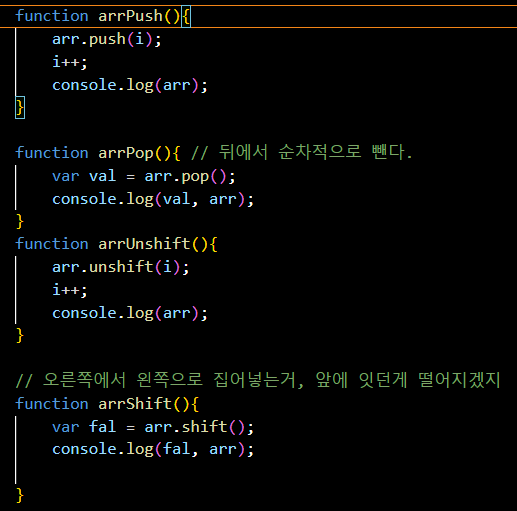
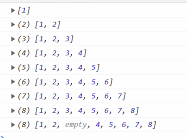
- push, pop, unshift, shift

pop이나 shift같은 사라지는 함수는 꼭 담아줄 그릇을 형성해야함
-> var val = arr.pop(); OR var fal = arr.shift();
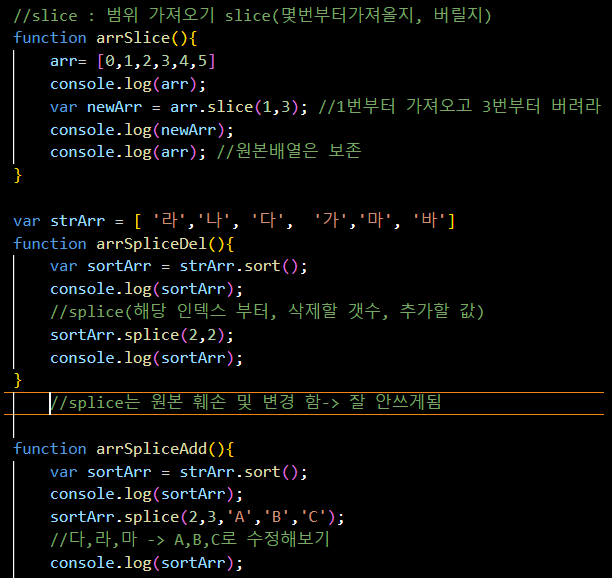
- slice, splice-Del, splice-Add

arr=[1,2,3,4,5]
slice(2,4)
2번 인덱스부터 가져오고 4번인덱스부턴 버려라 -> 3과 4만 가져옴
spliceDel(2, 2) -> 1, 2, empty, empty, 5
2번 인덱스부터 2개를 삭제해라
spliceAdd(2, 3, 'A', 'B', 'C') -> 1, 2, A, B, C
2번 인덱스부터 3개 삭제하고 A, B, C를 넣어라
splice들은 원본배열을 해치기 때문에 잘 안씀
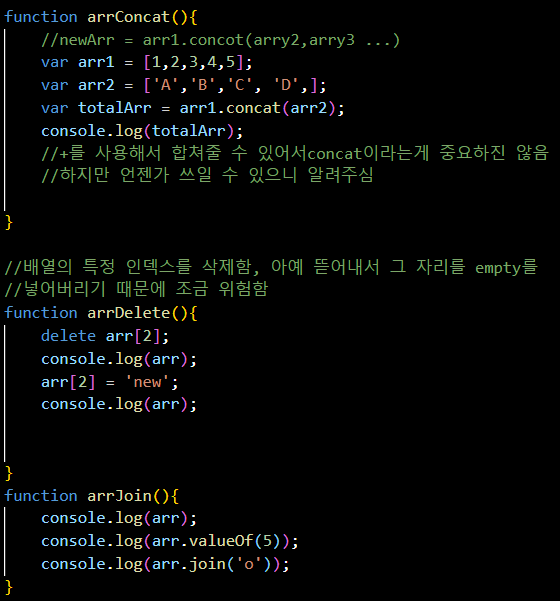
- concat, delete, join


'Spring' 카테고리의 다른 글
| 국비코딩 Feb09 | EventListener, 익명함수, keycode로 전송하기, location객체, 부모 자식 창 연결하기 (0) | 2023.02.09 |
|---|---|
| 국비코딩 Feb08 | jso, json, shallow copy, DOM객체, event (0) | 2023.02.08 |
| 국비 코딩 Feb06 | 자바스크립트 기본정보, 연산자 정리, var선언, if문 단점 (0) | 2023.02.06 |
| 국비코딩 Feb03 | CSS 기본 정보, 자주 쓰이는 태그, Syntax, float, hover (0) | 2023.02.03 |
| 국비 코딩 Feb02 컴퓨팅 사고 / html 기본 정보, 태그 (0) | 2023.02.03 |
