2/3
CSS
cascading style sheets
css 적용 방법
1. 해당 태그에 직접 설정(요즘 잘 안씀)
2. html문서 내에 따로 설정 (주된방법)
3. CSS 파일 외부에서 불러옴
-favicon : 각 사이트를 대표하는 이미지, 즐찾시 아이콘으로 사용
넣으려면 <head>에서 <link rel="icon" href="이미지이름.png">
ico와 png가 들어갈 수 있습니다
-css를 쓰며 자주 활용되는 html태그들
<div> 특정 영역 지정해서 스타일 줄 때
<span> 특정 문자열 지정해서 스타일 줄 때
<details> & <summary> 🔽 이거 이용해서 요약정리하고 싶을 때
예를 들면
<details>
<summary> abc
<p>def</p>
이렇게!🔽abc 이 화살표 누르면 def이 나오는거임
<dialog open> 알림팝업 : 뒤에 open을 넣어야 화면에 나타남
-emoji
이미지를 많이 넣으면 용량도 커지고 로딩하는데 오래 걸리니까
사용하는게 emoji, 문자(코드)로써 이미지를 표현할 수 있는 기능
사용법은 10진수코드 / 16진수 코드
이게 가능한 이유? emoji의 고유한 코드를 브라우저에서 가지고 있어서 사이트에서 다운로드할 필요없이 보여줄 수 있는거임
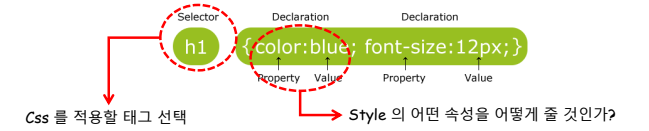
-syntax

Selector는 css를 적용하기 위한 특정 태그(요소)를 가져오는걸 도와줌
selector{
declaration(property value)
}
가져올 요소가 id인 경우 #myid
가져올 요소가 class인 경우 .myClass
근데 div안에 있는 class라고 특정하고 싶다면 div.ex 라고 해줘야해
div .ex 이렇게 한 칸 띄워버리면 div의 자식요소 중에서 class가 ex인거임
가져올 요소가 p인 경우 p
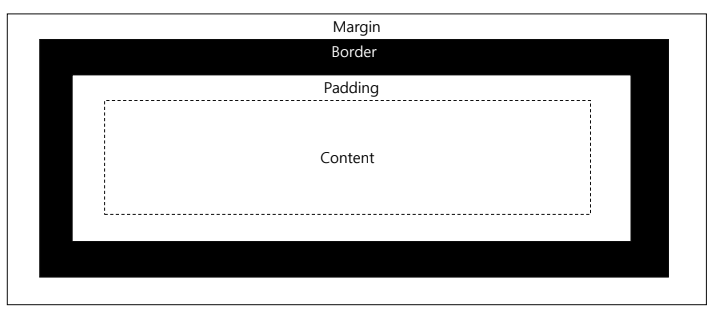
- border: 컨텐츠를 감싸는 라인
border: 1px solid black;
border를 했는데 두 줄로 나올 수 있음(각각의 요소를 한 번씩 감싸니까 여러 번 감싸질 수 있음)
이럴 땐 collapse를 써서 통합시켜
-padding & margin

-background
background-color : 이 색으로 배경 다 채움
background-image : url('../img/img02.jpg');
url() 괄호 안에 이미지 어딨는지 주소 넣어주고
만약 요소(배경)보다 이미지가 작다면 x/y축으로 반복해줌
만약 이미지보다 요소(배경)가 더 크다면 cover로 지정하면 잘려서 나옴
contain으로 지정하면 사진이 더 보이더라도 비율에 맞춰서 보여줌
- background-repeat
background-repeat : no-repeat; 반복이 없음 그냥 한 개만 덩그러니 놓여져 있음
background-repeat : x-repeat ;//x축을 향해서만 반복함
background-repeat : y-repeat; //y축을 향해서만 반복함
background-position: center;
background-size
-float : 기존 흐름에서 벗어나 복잡한 레이아웃을 설정할 때 사용할 수 있는 속성
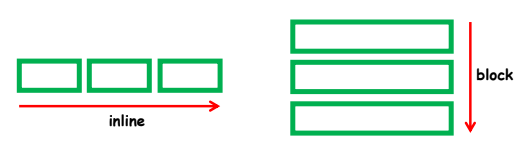
3가지 display 속성
1. inline (input, span, b 등) 왼쪽에서 오른쪽으로 정렬
2. block (div, p, li 등) 위에서 아래로 정렬되는것
3. none 은 눈에 보이지 않는다

만약 float속성 중에서 적용하고싶지 않은 것이 있다면 clear
ex) 맨 위에서 div 설정해놨는데 div.first에서는 그걸 clear하는 모습
div{ width:50px; height: 25px; border: 3px solid plum; margin: 5px; /*out area of border*/ float:left; } input[type='text']{ display: none; /*display 종류: inline|block|none*/ } /*div태그 중에서 class가 first인 요소*/ div.first{ border-color: darksalmon; clear: left;
-hover
hand over 마우스가 요소 위로 올라갔을 때 스타일
<style>
a:link //기본 상태
a:active//링크 클릭했을 때
a:visited//방문한 곳
a:hover//마우스 올려놨을 때
DAUM NAVER GOOGLE
-
min-width
max-width
-position 속성으로 div를 배치할 수 있음
static : relative의 기준이 되는 속성, 잘 사용x
relative: 다른 요소와 연관되어 움직임, static이 없으면 가장 가까움 relative를 기준삼
absolute: 다른 요소에 방해받지 않고 움직임
fixed: 특정 위치에서 고정되어 있음
-z-index
z는 3차원적인 두께를 의미
1~10까지 있고 10으로 갈 수록 위에 있다는 뜻
z-index 쓰려면 모든 요소의 position이 absolute여야함
->왜냐! ab쟤는 다 무시하고 공중에 떠있는 애거든
공중에 떠있어야 순서를 조정하든 할거니까 무조건 ab으로 설정해줘야함
-opacity 0부터 1까지 설정가능
1로 갈 수록 불투명상태
그 사이에서 0.1씩 움직임
-visibility hidden은 안채워져, 숨기고있는거
display none은 아예 없어지는거, 채워져
'Spring' 카테고리의 다른 글
| 국비코딩 Feb09 | EventListener, 익명함수, keycode로 전송하기, location객체, 부모 자식 창 연결하기 (0) | 2023.02.09 |
|---|---|
| 국비코딩 Feb08 | jso, json, shallow copy, DOM객체, event (0) | 2023.02.08 |
| 국비 코딩 Feb07 | switch문과 if문 차이점, while문과 do-while문 차이점, break와 continue, 자바스크립트 배열 함수 10가지 (0) | 2023.02.07 |
| 국비 코딩 Feb06 | 자바스크립트 기본정보, 연산자 정리, var선언, if문 단점 (0) | 2023.02.06 |
| 국비 코딩 Feb02 컴퓨팅 사고 / html 기본 정보, 태그 (0) | 2023.02.03 |
