▶ J-Query란?
j-query는 javascript의 라이브러리이다
▶ 라이브러리란?
자주 사용하거나 직접 구현이 어려운 기능을 모아 놓은 프로그램 그룹
▶ 제이쿼리 사용하는 이유
사용의 편리성, cross browsing막아줌(브라우저마다 다르게 표현되는거), 다양한 플러그인이 많다
▶ $('selector').closest(selector);
선택한 요소로부터 가장 가까운 부모 요소를 탐색
▶ siblings의 두번째 셀렉터 지정하면, 동일선상 중에서 찾으라는 의미
parents의 두번째 셀렉터 지정하면 상위 요소들 중에서 찾으라는 의미
$('h3').siblings('h4')
$('h3').parents('h4');▶ div 자식 p요소만 가져올 때 쓰는 방법 2가지
var elem = $('div').children('p');
var elem = $('div p');▶ p 요소 중 class name이 sel인 것만 가져와
elem = $('p').filter('.sel');▶ #btn을 클릭하면 body에 click이라는 이름의 새로운 버튼이 만들어지는 코드
append 사용
$('#btn').on("click",function(){
$('body').append('<button>click</button>');
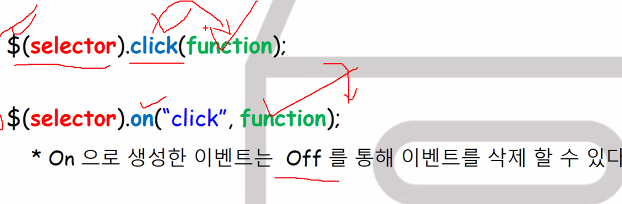
});▶만들었던 이벤트 off하고 싶을 때
$('#evtDel').click(function(){
$('#btn').off('click');
});▶ 나중에 만들어서 존재하지 않는 상태의 요소(ex.버튼을 클릭했더니 새로 생긴 버튼)엔 이벤트를 걸 수 없음
그것을 해결하기 위한 방법 2가지
// 1. 속성에 바로 onclick="함수명" 하고 밑에 함수 정의하기 (이 방법 강추)
<script>
$('body').append('<button onclick="clickEvt()">click1</button>');
</script>
// 2. 문서(document) 전체에 걸고 필터링 걸기
$(document).on('click','.newBtn2',function(){
alert('click!');
});▶ 클릭하면 색상이 바뀌는 <p>태그
$('p').on('click',function(){
$(this).css({'color' : 'red'});
});
//더블클릭이라면
$('p').on('dblclick',function(){
$(this).css({'color' : 'red'});
});

여깄는 함수가 콜백함수 (어떤 행동을 해야 돌아오는 함수라는뜻)
원래는 위에거 많이 썼는데 요즘은 아래거 많이 쓰는 추세
▶ 여러 이벤트 한번에 등록하고 싶을 때 : on
이렇게 한번에 등록된 함수는 배열아니면 오브젝트야
이 2개를 구분하는거는 값이 숫자냐 문자냐에 따라 달라져
hover은 무조건 값 2개 밖에 안들어가니까 배열로 안써
만약 오브젝트로 쓴다면 오브젝트의 키는 굳이 싱글쿼터에 안넣어도돼
무조건 문자열인거니까
$('#mousezone').on({
mouseenter : function(){
$(this).css({'background-color':'green'});
$(this).html('마우스 엔터');
},
mouseleave : function(){
$(this).css({'background-color':'aquamarine'});
$(this).html('마우스 존');
},
mousedown : function(){
},
mouseup : function(){}
});$('#overzone').hover(function(){
console.log('in');
},function(){
console.log('out');
});▶ off 쓸 때 지울 이벤트 명시하지 않으면 모든 이벤트 다 지우는거임
$('mousezone').off();▶input의 type만 가져오고 싶다면?
$('input[type = "text"]')
$(':radio');▶ 마우스를 클릭하면 색이 변하고 다른데 클릭하면 원상태로
-> focus와 blur 사용
$('input[type = "text"]').on({
focus : function(){
console.log('focus');
$(this).css({'background-color':'pink'});
},
blur : function(){
console.log('blur');
$(this).css({'background-color':'yellowgreen'})
}
});-혼자 예제풀어볼 때 주석으로 순서 적어보기, 그 순서
어떤 대상에 이벤트를 걸건지?
1. 그 대상 가져오고 (변수에 담고)
2. 어떤 이벤트 걸건지 생각하고 (변수에 이벤트 걸고)
이벤트의 어떤 속성을 건드릴건지 알아보고
결과값을 어떻게 할 것인가?(요소 -> 속성)어떤 요소에 어떤 속성을 어떻게 해주겠다

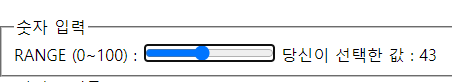
expected result : 바를 조절하다가 마우스를 뗐을 때 값이 나와야함
해결 방법 : 저 바에 mouseup 이벤트를 써서 마우스를 떼었을 때의 value값을 span에 넣어준다
->
$('#point').on('click', function(){
//point클래스에 click이벤트를 건다
var value = $('#point').attr('value');
$('#msg').text($('#point').val();
//#point의 값을 #msg에 넣는다 는 함수를 넣는다
});$('#point').on('click',function(){
var val = $('#point').val();
$('#msg').text($('#point').val());
});
-html과 text의 차이
html의 태그를 인정하느냐 안하느냐
하면 html 안하면 text
웬만하면 html로 작성

expected result : 클릭한 값이 밑에 span 구역(id=selected)에 나타남
//1. 원하는 요소 가져오기
//제이쿼리 객체는 변수에 넣을 수 있다
//다만 제이쿼리 객체가 들었다는 표시로 변수 앞에 $추가해준다
var $radio = $(':radio');
//2. 이벤트 걸기
$radio.click(function(){
//3. 가져올 대상 지정, 원하는 속성
var val = $(this).val();
//4.표현할 위치 지정(요소 -> 속성)
$('selected').text(val);
});
