▶ animate 활용해서 객체 움직이기
제공하는 함수로는 모든 움직임을 만들 수 없기 때문에 사용한다
$('#special').on('click',function(){
$('#obj').animate({
'left':'+=500',
'width' : '-=50',
'height' : '-=50',
'opacity' : '-0.5'
},1500, 'linear', function(){
alert('animation is done');
});
});{}중괄호 안에 들어있는 속성들을 params라고 부른다, css에서 정의할 수 있는 속성들을 의미한다
애니매이션 결과로 나타날 형태를 params를 통해 지정해준다
▶ Method Chaining 함수 체이닝
- 각 기능들이 연결 된 것처럼 맞물려서 연속적으로 일어남
앞에서 실행한 결과값을 가지고 연속으로 실행된다

$('#step').on('click',function(){
$('#obj').animate({'left':'+=500'},'slow')
.animate({'top':'+=500'},'slow')
.animate({'left':'-=500'},'slow')
.animate({'top':'-=500'},'slow');
});이런거 다 라이브러리에 나와있음! 나중엔 그런거 쓰기 :)
이렇게 이동하기 위해선 객체의 position : absolute 필수 (움직여야 하니까!)
▶ 요소가 마우스 찍는 곳으로 이동하는 애니매이션

html문서를 기준으로 움직이는 놈 page x,y
모니터 내 기준으로 움직이는 놈 screen x,y
browser를 기준으로 움직이는 놈 client x,y
마우스 찍는 곳의 좌표를 알기 위해서 e.clientX와Y를 이용해줌
$(document).on('click',function(e){
//문서 전체 어디든 클릭하면 그곳의 x,y좌표가 console에 찍힘
console.log(e.clientX+ '/' + e.clientY);
//이렇게 확인하고 나면 움직이고 싶은 객체에 animate기능 거리
$('#obj').animate({'top':e.clientY,'left':e.clientX},'slow','swing');
});▶ 마우스가 움직일 때마다 따라다니는 요소 만들기
//mousemove는 빠른 시간 내에 이벤트 일어나므로 굳이 애니메이션 필요x
$(document).mousemove(function(e){
$('#follow').css({'top':e.clientY,'left':e.clientX});
});
▶ jquery slide from botton to top 아래에서 위로 슬라이드 하는 법

위로 올라가는 기능은 없어서 만들어야되는데
방법 : 길이를 늘리는데 아래로만 늘어나니까 위치 자체도 위로 올려버림
ㅋㅋㅋㅋ..... 어이없다 요소 위에 흰색 박스 만들어서 걔를 내려버릴까 생각했던
나의 생각보다도 훨씬 어이없어
그리고 마우스를 뗐을 땐 위치가 그대로여야 하니까 반대로 길이는 줄이고 위치도 원래 자리로 내려야함!
$('div').hover(function(){
//길이 늘리고 위치 올리고
$(this).animate({'height': 200, 'top':50},'slow','swing');
}, function(){
//길이 원상태 복귀, 위치 원상태 복귀
$(this).animate({'height': 50, 'top':200},'slow','swing');
});▶ 서버에서 주는 데이터를 받아서 뿌리는 역할
가져올 때 list로 가져옴 가져와서 붙일 때 사용하는 기능들
$(셀렉터).append( “추가 내용” ); // 선택한 요소 내 마지막 요소에 추가, 가장 많이 쓰임, 자식으로서 뒤에 붙음
$(셀렉터).prepend(“변경 내용” ); // 선택한 요소 내 시작점에 추가, 자식으로서 앞에 붙음
$(셀렉터).after(“변경 내용” ); // 선택한 요소의 바로 뒷 부분에 추가, 형제로서 뒤에 붙음
$(셀렉터).before(“변경 내용” );// 선택한 요소의 바로 앞 부분에 추가, 형제로서 앞에 붙음
var i = 1;
var $btn = $('button');
//지정한 요소의 자식중 가장 마지막에
$btn.eq(0).on('click',function(){
i++;
$('ol').append('<li>List item'+i+'</li>');
});
//지정한 요소의 자식중 가장 처음에
$btn.eq(1).on('click',function(){
i++;
$('ol').prepend('<li>List item'+i+'</li>');
});
//지정한 요소의 가장 나중에
$btn.eq(2).on('click',function(){
i++;
$('ol').after('<li>List item'+i+'</li>');
});
//지정한 요소의 가장 처음에
$btn.eq(3).on('click',function(){
i++;
$('ol').before('<li>List item'+i+'</li>');
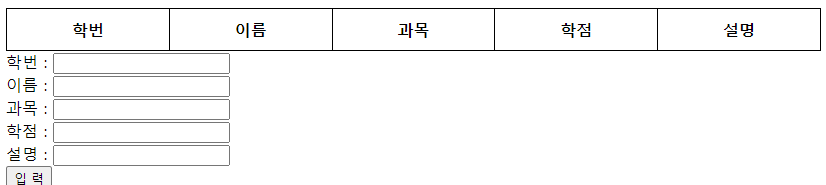
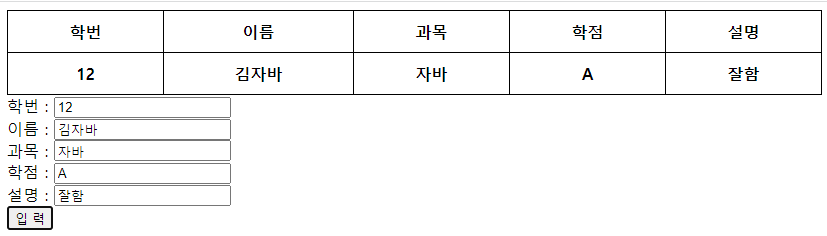
});▶ 테이블의 자식 요소 마지막 값에 input 값 넣어주기
expected result : 위 상태에서 input에 값들을 넣어주고 입력버튼을 누르면 테이블 마지막에 붙는다
for문과 append 이용


$('button').on('click', function(){ //버튼요소 가져와서 click이벤트 넣어주고
var $input = $('input[type="text"]'); //type이 text인 input 배열로 가져옴
var html = '<tr>'; //테이블의 시작인 <tr>을 html 변수에 넣었음
for(var i=0;i<$input.length;i++){ //for문으로 i값이 배열의 길이만큼 반복하게 함
html += '<th>'+$input.eq(i).val()+'</th>';
//반복하면서 html에 '<th>'+$input.eq(i).val()+'</th>'을 계속 더해줄거임
//그럼 칸마다 input의 값들이 들어가겠지
}
html += '</tr>'; //마지막으로 </tr>까지 넣어주고
$('tbody').append(html); //tbody에 html을 붙여줘~~~
})▶ 요소 삭제
$(...).remove(); // 선택한 요소와 하위 요소도 모두 삭제 (아예 사라짐)
$(...).empty(); // 선택한 요소의 하위 요소만 삭제(비워 냄)
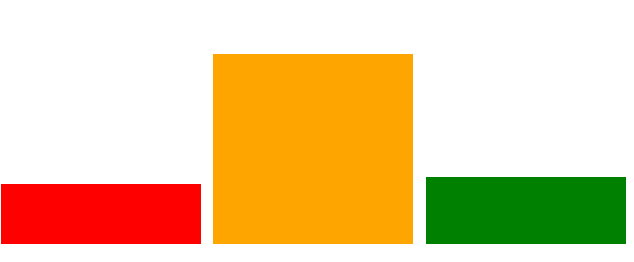
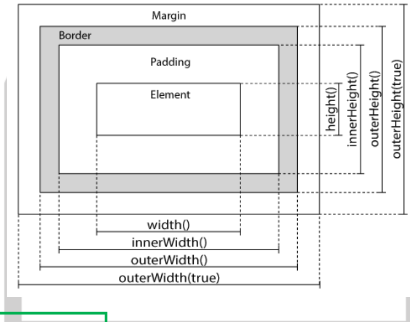
▶ 요소 면적

여기서 element의 width가 200px이고 padding이 10px일 때
element와 padding의 합은 몇일까요
ㅋㅋ210?아니다.....무려220px이다
padding은 좌우가 들어가서 2번 쳐줘야한다
마찬가지로 상하 좌우 모두 조심하기
신경 안쓰면 나중에 뭔~가 안맞게 나올 수 있음 쌉손해


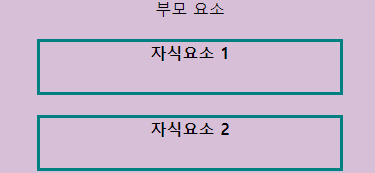
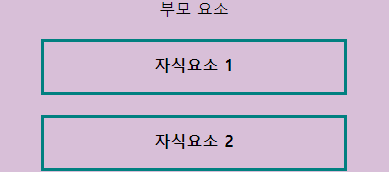
위의 사진에서 밑에사진처럼 만드려면 : line-height :45px 줘야함
JAVA : 남의 것을 사용하기 편하게
▶ 특징
객체지향프로그램 : 프로그래밍 소스를 부품처럼 사용한 것 (남의 소스를 부품처럼 가져다 써서 빠르게 개발해서 하드웨어의 개발 속도를 따라가자)
이식성이 높다(안드로이드와 IOS는 낮음)
오픈소스 라이브러리가 풍부하다
▶ 자바는 오라클에서 관리중
컴퓨터가 읽을 수 있는 파일 : 바이너리 폴더?
글서 bin이라는 폴더가 있으면 거기에 실행파일이 있음
▶ 에디터와 ide의 차이
에디터: 메모장같은, 그냥 읽고 저장하고
ide: 작성할 수 있고, 실행할 수 있고, 실행가능한 파일으로 만들어줌
▶ Scope : 변수가 선언된 코드블록 바깥쪽에서는 변수 사용 불가능
public class Scope {
String st = "Some txt";
public static void main(String[] args) {
// TODO Auto-generated method stub
int num = 123; //method 안에서 사용 가능
for (int i =0; i<3;i++) {//i는for문 밖을 나갈 수 없다
int sum = num +1; //sum은 이 블록 밖에 나갈 수 없다
System.out.println(sum);
}
//System.out.println(sum);
}
}
▶ Casting : 자료형의 변환해주는 것
이것을 형 변환(Casting) 이라고 부른다.
작은 컵의 내용물을 큰 컵에 넣을 땐 : 묵시적 형변환 (절차x) : promotion 프로모션
큰 컵의 내용물을 작은 컵에 넣을 땐 : 명시적 형변환 (절차o) : casting 캐스팅
▶int가 어캐 문자열로 변함?
:아스키코드 덕분에 가능한것, j에 74라는게 저장되어있음