국비코딩 Feb14 | 자바스크립트 toggle 총정리, addClass, hide & show, Fade effect, Slide, Animate
▶ addClass()
이미 선언된 클래스를 적용/삭제 할 경우 사용, 복잡한 스타일 사용할 때 유용
//addClass 추가할 때
$('#add').click(function(){
$('div').addClass('ex');
//밑에 처럼 할 수 있어도 addClass 사용해서 ex로만 간단히 표현해줌
/*$('div').css({
'width' : '200px',
'height' : '200px',
'background-color' : 'yellow',
'text-align' : 'center'
});*/
});ex로만 나타냈다면 이거에 대한 속성은 <style>에 추가해줌
<style>
/*스타일 이렇게 추가해줄 수도 있어*/
.ex{
width: 200px;
height: 200px;
background-color: aquamarine;
text-align: center;
}
</style>제거하려면 removeClass
$('#remove').click(function(){
$('div').removeClass('ex');
});만들었다 제거했다 반복하기 위해서는 toggleClass
$('#toggle').click(function(){
$('div').toggleClass('ex'); //클래스를 추가 시켰다 제거했다 반복
var sw = $('div').hasClass('ex'); //클래스가 있는지 없는지 확인
console.log(sw);
//var val = $('#toggle').text(); 굳이 이거 할 필요 없음
//off와 on 잘 구분하기
if(sw){ //true 굳이 안써줌, true인건 서식이 있다는 뜻이니까 끄기 위해서
$('#toggle').text('off'); //off를 써줌
} else {
$('#toggle').text('on'); //반대는 on
}
});▶ onclick도 속성이기 때문에 attr로 수정 가능하다
$('button').on('click',function(){
$('#test3').attr('onclick','alert("OK")');
});▶ hide & show
- Hide – 해당 요소를 사라지게 하는 기능
- Show – 해당 요소를 보이게 하는 기능
- Toggle – 두 기능을 번갈아 가며 실행
$('ul').hide();//display를 none으로 설정한거, 처음엔 안보이게 시작
$('div').hover(function(){ //hover로 해서 ul안에 있는 div객체가 마우스 올라갔을 땐 보이고 내려갔을 땐 안보이게끔
$('ul').show(1000);
},function(){
$('ul').hide('fast'); //fast | slow
});$('#toggle').on('click',function(){ //토글 버튼을 가져와서 얘를 클릭하면
//speed, easing, callback(애니매이션 모두 끝난 후에 동작)
$('p').toggle('slow',function(){ //p객체가 천천히 보이고 사라지고 함
console.log('애니매이션 끝');
var tog = $('#toggle').text();
if(tog == 'OFF'){ //만약에 토글 버튼의 값이 off라면 켜줘야하니까
$('#toggle').text('ON'); //태그 사이에 있는 값은 on으로 나타내줘
}else
$('#toggle').text('OFF');
});
});▶ Fade effect
- fadeIn() : 서서히 나타나는 효과
- fadeout() : 서서히 사라지는 효과
- fadeToggle() : 위 두 개의 효과를 토글
- fadeTo() : opacity 조정

$('#viz').on('click',function(){ //viz객체에 클릭이벤트
//show()-크기 조절하면서 동시에 투명도 조정하며 나타남
//fadeIn()-요소를 만들고 나서 투명도를 조정하며 나타남
$('div').fadeIn('slow',vizCheck); //콜백함수vizCheck호출해주고
});
$('#inviz').on('click',function(){
$('div').fadeOut(3000,vizCheck);
});여기서 콜백함수 호출하는 이유는 옆에 토글버튼도 있거든 이것도 변하게 하려고 호출함
그리고 이 함수 2번 쓸거라서 익명함수로 하지 않았음
var vision; //div의 display상태 저장
function vizCheck(){
vision = $('div').css('display'); block 또는 none값이 저장됨
//display 상태를 vision에 담아서 출력함
console.log('display : ', vision);
if(vision == 'block'){ //객체가 나타났다면
$('#toggle').text('OFF'); //토글버튼은 off로!
}else {
$('#toggle').text('ON');
}
}▶ Slide
- slideUp() : 요소가 아래서 위로 크기가 작아지며 사라지는 효과
- slideDown() : 요소가 위에서 아래로 크기가 커지며 나타나는 효과
- slideToggle() : 위 두 개의 효과를 토글

$('#flip').hover(function(){ //flip이라는 객체에 hober 이벤트 걸고
$('#flip').siblings('#p1').slideDown(1000); //마우스 대면 p1객체가 내려오고
},function(){
$('#flip').siblings('#p1').slideUp(1000); //떼면 올라감
});근데 여기서 문제가 있음
문제: 슬라이드 업이 되는 동안 (1000밀리세컨즈 사이에) 내가 또 마우스를 대면 슬라이드 다운을 실행해
엄청 버벅거리고 많이 움직여서 불편하지
해결방법: 마우스가 나갔다 들어왔을 때 슬라이드 다운이 실행이 안되게끔 한다
1. 마우스 엔터가 될 때 슬라이드 다운
2. 마우스 아웃이 될 때 슬라이드 업을 해주고 마우스 엔터를 off해줘 그다음에 다시 on으로 바꿔줘야해
$('#flip').mouseenter(down);
function down (){
$(this).next().slideDown('slow');
}
$('#flip').mouseleave(up);
function up (){
$(this).off('mouseenter'); //문제점 해결부분은 여기
$(this).next().slideUp('slow',function(){
$('#flip').on('mouseenter',down); ///마우스가 들어간다음엔 콜백함수,down을 넣어줘서
});
}▶ Animate
제이쿼리에서 한정된 움직임을 해소하고자 사용하는 함수

$('#right').on('click',function(){ //right버튼을 누르면
$('#obj').animate({'left':'+=200px','opacity':'0.5'},'slow', 'swing')
}); //왼쪽에서 200씩 누적값으로 해서 누를때마다 움직이게끔 만들어줘, opacity값도 넣었어
//{css 최종결과},속도,가속
//left 움직일 때 누적값으로 움직여줘야 여러번 클릭해도 여러번 움직여
//오답 :$('#obj').animate({'left':'200px','opacity':'0.5'},'slow', 'swing')});
$('#left').on('click',function(){ //왼쪽으로 가고싶다면 -=200px 이런식으로!
$('#obj').animate({'left':'-=200px','opacity':'0.5'},'slow', 'swing')
});
문제: 더블쿼터 안에 싱글쿼터 넣어야 해서 넣었는데 오류 뜰 때
원인 : 문자열을 '<input type="button" value="test" onclick="test(' 여기까지라고 인식해버려서
해결 방법 : escape 문자, 역슬래쉬 \이용하기
결과:



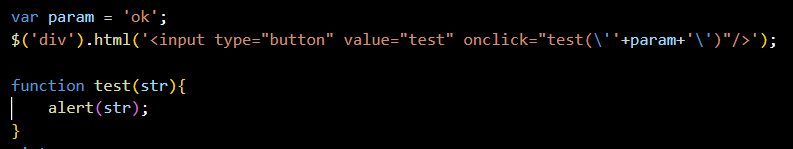
속성 하나만 고치고 싶을 때 번째, 두개 이상 고치고 싶을 땐 두 번째 방식( 후자를 추천)